The Need for a Personal Interface to the Web
Mechanism 2: Personal Perspectives
Mechanism 3: Navigating the Network Adaptively
System 1. Hermes: Tailoring to the Task
System 2. TCA: Customizing for the Classroom
System 3. PLM: Readying for Readers
System 4. CIE: Coordinating Collaboration
System 5. WebNet: Enabling Evolution
![]()

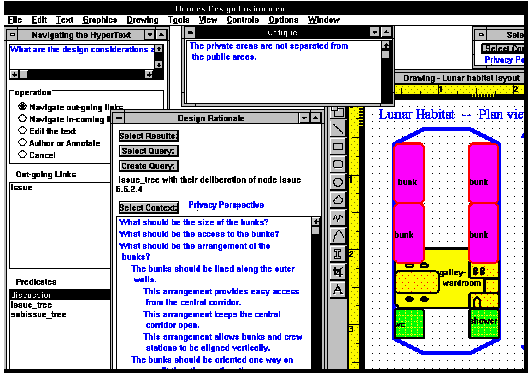
Figure 1. Hermes. From left to right the windows illustrate navigating the hypertext by choosing from a list of link types; a presentation of design rationale dynamically constructed from related texts by a query; an automated critique of the current design; the CAD workspace; a button for selecting a new perspective.
Return to System 1:Hermes or to Table of Contents
![]()

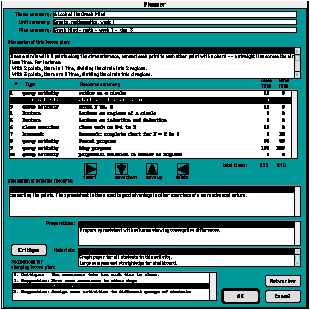
Figure 2. The TCA interface for the Planner.
Return to System 2: TCA or to Table of Contents
![]()
Go to top of this page
Return to Gerry Stahl's Home Page
Send email to Gerry.Stahl@drexel.edu
This page last modified on August 01, 2003